
The skills required to work in digital media design are diverse, and include strong technical expertise. Designers must be able work under tight deadlines and manage multiple tasks effectively, as digital media design is heavily computer-based. Design professionals must also be analytical, critical thinkers, and able create original and compelling content. Listed below are some of the most popular job titles in this field. Learn more about these, and other exciting careers within digital media design.
Job titles for digital media designers
The job titles of digital media designers can vary depending on what type of design you are looking for and what type of job they hold. You are responsible for creating images, video effects, content, and other media such as television, print, and online. Some digital media designers work closely with developers, while others simply produce graphics and animation for product promotions. No matter what your role is, you will be responsible for creating the best possible design for the client.

There are many career options in this field, including graphic design, web programming, animation, social media marketing and video games. The job titles of digital media designers include animators, production artists, junior graphic designers, new media designers, video editors, and many other titles. As you gain experience, it is possible to move into supervisory positions. A degree in graphic design and computer programming is not essential. You don't have to be a professional graphic designer or programmer to work in a group.
Education is required
Digital media design positions often require a bachelor's degree in a related field. A bachelor's degree in a related field is not necessary for all positions. However, some employers prefer candidates who have specific programming knowledge. Many digital media design programs combine coursework and real-world experience. This allows students to learn about image design as well as 3-D modeling and digital video editing. They can also learn web design and website maintenance. Interested individuals can complete a certificate program or pursue an advanced degree in a related field.
Digital media design is a field that students can pursue if they are interested. Digital media designers tell stories through images and videos. Some jobs require knowledge in computer programming languages. Other positions require close collaboration with developers. Designers not only create visual content, but they also promote products. Some designers develop infographics and motion graphic for marketing purposes. Designers can also create user interfaces.
Salary
The salary for a Digital Media designer is $63,689 per annum. This range varies depending upon where the job is located and who the employer is. Digital Media Designers in San Francisco and other high-tech cities typically earn a higher salary than those in other cities. An individual working as a full-time designer might make over $52,000 per calendar year. They may also receive health insurance and paid leave. They may even be able to work from home, if they choose to.

Digital media design offers many career options. You will need a digital designer in many different fields such as animation, film or television, web design/mobile technology, and applications. They also require strong technology skills to work on deadlines and utilize a variety of software programs. To be successful in the field of digital design, they must be analytically and creative. They must be able use different computer programs and keep up to date with the latest digital trends to ensure their job is always fresh.
FAQ
What HTML and CSS are available to help me build my website?
Yes! Yes!
You now know how to build a website structure. Now you need to learn HTML and CSS coding.
HTML stands for HyperText Markup Language. It's like creating a recipe for a dish. You would list ingredients, directions, etc. HTML allows you to indicate to a computer which portions of text are bold, italicized and underlined. It also lets you know which part of the document is linked. It's the language of documents.
CSS stands for Cascading Stylesheets. It is like a stylesheet that you use to create recipes. Instead of listing each ingredient or instruction, you will write down the general rules for font sizes and spacing.
HTML tells a browser how to format a webpage; CSS tells a browser how to do it.
Don't worry if you don't know the meaning of either one of these terms. Follow these steps to make beautiful websites.
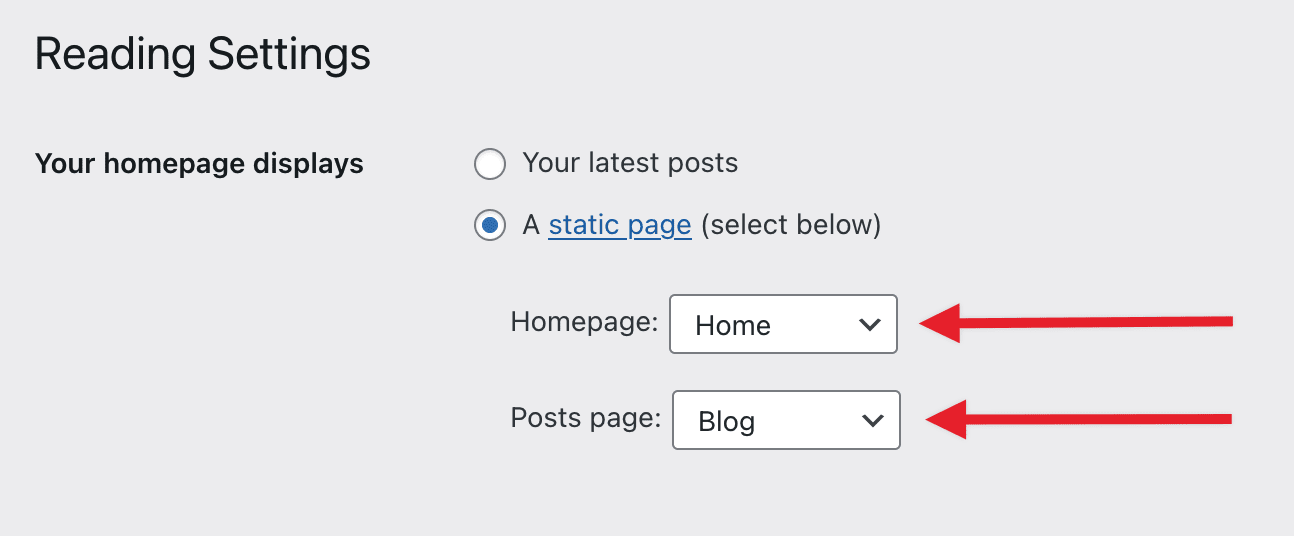
What is a static site?
A static website is where all content is stored on a server and accessed by visitors via web browsers.
The term "static" is used to refer to the absence of dynamic features like changing images, video, animations, etc.
This type of site was originally developed for use in corporate intranets but has since been adopted by individuals and small businesses who want simple websites without the complexity of custom programming.
Because they are easier to maintain, static sites have been growing in popularity. They're easier to update and maintain when compared to a fully-featured website with many different components (such as blogs).
They also load quicker than their dynamic counterparts. This makes them ideal for users on mobile devices or those with slow Internet connections.
Additionally, static websites are safer than dynamic sites. A static website is impossible to hack. Hackers have limited access to data within a database.
There are two main ways to create a static website:
-
Use a Content Management System (CMS).
-
Creating a Static HTML Website
It all depends on what you need. If you're new to creating websites, I recommend using a CMS.
Why? Because it gives you complete control of your website. With a CMS, you don't need to hire someone to help you set up your site. Upload files directly to the CMS.
It is possible to still learn how code can be used to create static websites. But you'll need to invest some time learning how to program.
How much do web developers make?
A website is a project you can work on for your own money. You'll likely make $60-$80 an hr. Independent contractors are a better option if your goal is to charge more. The hourly rate could be anywhere from $150 to $200
Can I build my website using HTML & CSS?
Yes, you can! It's possible! You need to have basic knowledge in web design and programming languages, such as HTML (Hyper Text Markup Language), CSS and Cascading Style sheets (Cascading CSS Sheets). These languages allow you create websites that can be viewed by anyone with internet access.
What is a "static website"?
You can host a static website anywhere you like Amazon S3, Google Cloud Storage and Windows Azure Blob storage. Rackspace Cloud Files, Rackspace Cloud Files. Dreamhost, Media Temple. You can also deploy a static website to any platform that supports PHP such as WordPress, Drupal Joomla! Magento PrestaShop and others.
Static web pages are usually easier to maintain because they're not constantly sending requests back and forth between servers. Because they don't send any requests back-and-forth between servers, static web pages load much faster. These are just a few reasons why static web pages can be a better option for small companies who don't have the resources or time to maintain a website.
Should I hire someone to design my website or do it myself.
Don't pay for web design services if you want to save money. However, if you are looking for high-quality results, hiring someone to design your website might not be worth it.
You don't need to hire expensive web designers to create websites.
If you're willing, you can learn how you can make a site that is beautiful using free tools like Dreamweaver.
You might also consider outsourcing your project to an experienced freelance web developer who charges by the hour instead of per-project.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
What is website hosting?
Website hosting describes where visitors go when they visit a site. There are two types.
-
Shared hosting – This is the most affordable option. Your website files reside in a server managed by another company. Your customers' requests travel via the Internet to your server when they visit your site. The request is sent to the server's owner who then passes it on to you.
-
Dedicated Hosting - This option is the most costly. Your website will reside on a single server. You and your traffic are protected by the fact that no other websites share server space.
Shared hosting is preferred by most businesses because it's cheaper than dedicated hosting. When you use shared hosting, the company that hosts the server gives you the resources to run your site.
But there are pros and cons to both options. Here are the differences:
The pros of shared hosting:
-
Lower Cost
-
Easy to Setup
-
Regular Updates
-
It is possible to find it on many web hosting companies
Hosting shared can be as low as $10 per month. Remember that shared hosting usually comes with bandwidth. Bandwidth refers the data that you can transfer over the Internet. Even if only you upload photos to your blog or website, high-volume data transfers may incur additional charges.
Once you start, you'll quickly realize why you were paying so much for your previous host. Many shared hosts offer very little customer support. Their techs will occasionally walk you through setting up your site, but you're on your own after that.
You'll want to look into a provider that offers 24-hour phone support. They will attend to any issues you have while you sleep.
Hosting dedicated:
-
More Expensive
-
Less common
-
Requires specific skills
You're getting everything you need with dedicated hosting to operate your website. You won't worry about how much bandwidth you are using or how much RAM (random Access Memory) you have.
This means you will need to spend more upfront. However, once you start running your business online, you'll find that you won't need much technical assistance. You'll quickly become an expert at managing your server.
Which Is Better For My Business, So Which Is Better?
It all depends on the type of website you are creating. If you only want to sell products, then shared hosting might be the best choice. It's very easy to setup and maintain. It's easy to set up and maintain, as you share a server with other sites. You will likely be updated frequently.
If you are looking to create a community around your brand, dedicated hosting is the best option. Instead of worrying about your traffic, you can build your brand while still being able to concentrate on your business.
If you're looking for a web host that offers both options, we recommend Bluehost.com. They offer unlimited data transfers per month, 24/7 support and free domain registration.