
You can increase your conversion rates by improving your website navigation. Improved website navigation can increase the average time visitors spend on your site, decrease bounce rates, and even help you get more leads and customers. These are all important metrics that every business can benefit. Find out more about improving website navigation. First, let's take a look at some benefits of website navigator. How can it be improved? Let's take a look at some of our favorite examples.
Site map
A site map is an important feature of a website that is designed to guide users from one page to another. You can choose to use simple HTML or more complex graphics. Site maps can have different components. Some may appear more frequently than others. To help users navigate the site, it's a good idea include a legend/key. It's a good idea to add a URL for each item in order to organize the technical elements of your website.
A sitemap is useful for directing people to your website. It gives visitors a quick overview. The map makes it easy for visitors to find the section they are looking for. This is particularly important for large websites. It might be difficult to navigate a website that uses Flash movies or JavaScript navigation menus. Creating a site map in plain HTML is an excellent fallback for users who may not be familiar with such technology.

Horizontal navigation bar
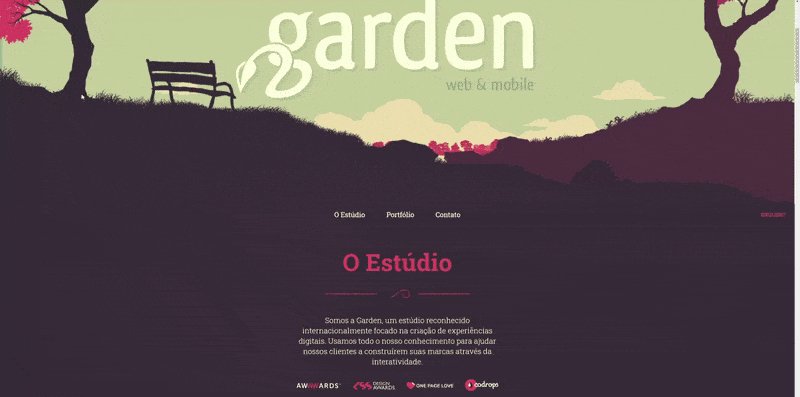
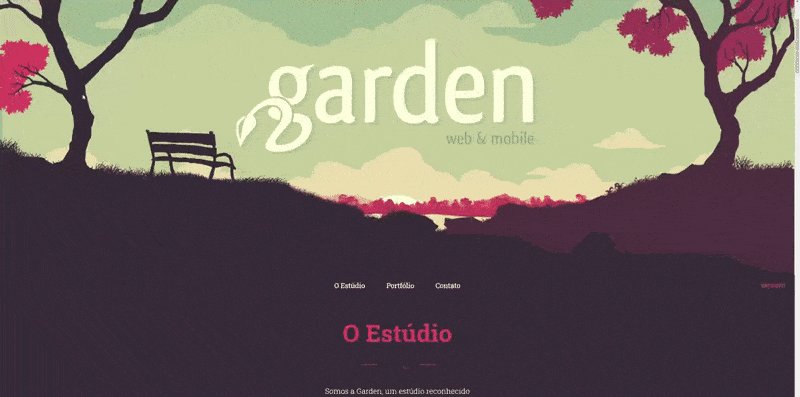
Vertical menus are something you may have heard of, but you might not have considered a horizontal navigation bar for your website. This style of navigation is best for large brand websites. It scales well, and provides visitors with an easy way to browse your site. Ulta Beauty is an example of a website that uses a horizontal navigational bar. This website's menu is minimal and it focuses on sales. In the bottom right corner of homepage are icons that lead users to the shopping cart, membership sign-in page, or search feature.
The downside to a horizontal navigational bar is the difficulty of reading text on a small screen. The majority of people read right to left. It is difficult to read lengthy, easily readable text on such a small screen. Designers and developers must work within a limited space. This limit on the text length means that developers have to be condensed and more precise in their writing. The horizontal navigation bar's text should be shorter to increase the chance of readers finding what they need.
Bar for customized searches
It's easy to add a custom search box to your website's navigation bars. This simple tool can be used for user activity tracking and to measure the effectiveness of your bar. The search box usually has a text area and a search option. You are free to design your search bar however you want. You should keep the search box at least one line high. However, you have the option to alter its length and color to fit your theme.
Once you have created the navigation bar, you can add the search bar by using the navibar code. It is important to include it after the line ul. Similarly, add the code to the Navigation tabs after the div id="navibar" line. You can also add social media icons in the navbar, and add links to your social profiles. Feel free to leave your comments or questions below.

Footer menu
Potential customers have one last chance to access your content by using the footer menu. This area contains links that will take you to your contact information as well as social media posts and other related content. It is located at the bottom of the page and can be used to navigate. When used correctly, this feature can be quite useful. You can find various methods of implementing a footer menu on your website.
A footer menu is usually displayed as a list of items along the width of the footer. Customers look at the footer for information about your company. Contact information is also included. You can add a footer menu to your site by editing the theme settings or customizing the code. Shopify Experts can assist you with the process if you aren't sure how. These experts can add the footer menu to a store.
FAQ
Is web development hard?
Web Development is not easy, but if you have a passion for coding, there are many online resources that can help you learn how to code.
All you have to do is find the right tools and then follow them step-by-step.
YouTube and other platforms offer many tutorials. You can also access free online software like Sublime Text, Notepad++, and others.
Books can also be found in libraries and bookstores. The most widely-read books include:
O'Reilly Media's "HeadFirst HTML & CSS"
O'Reilly Media's Head First PHP & MySQL 5th edition
Packt Publishing, "PHP Programming For Absolute Beginners",
I hope this article helped you.
What is a "static website"?
A static website can be hosted anywhere, including GitHub Pages, Amazon S3, Google Cloud Storage, Windows Azure Blob storage, Rackspace Cloud Files, Dreamhost, Media Temple, and others. In addition, you can also deploy a static site to any platform that supports PHP, such as WordPress, Drupal, Joomla!, Magento, PrestaShop, and others.
Static web pages can be easier to maintain as they don’t need to send requests back and forward between servers. Also, they load faster because there's no need to send any requests back and forth between servers. For these reasons, static web pages are often better for smaller companies that don't have the time or resources to manage a website properly.
Can I make my website using HTML and CSS?
Yes! Yes!
Now that you know how to create the structure of a website, you'll also need to learn some HTML and CSS coding.
HTML stands for HyperText Markup Language. This is like writing a recipe. It would list the ingredients, directions, and how to do it. Similarly, HTML tells a computer which parts of text appear bold, italicized, underlined, or linked to another part of the document. It's the language that documents use.
CSS stands to represent Cascading Stylesheets. Think of it like a style sheet for recipes. Instead of listing each ingredient or instruction, you will write down the general rules for font sizes and spacing.
HTML tells the browser how to format a web page; CSS tells it how to do it.
You don't have to be a prodigy if you don’t get the terms. Follow the tutorials below, and you'll soon be making beautiful websites.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
How can I become a UI designer?
Two ways to be a UI designer are available:
-
You can get a degree from school in UI Design.
-
You can go freelance.
To be able to enter school, it is necessary to attend college/university and complete four years. This covers art, business, psychology, and computer science.
You can also enroll in classes at state universities or community colleges. Some schools offer no tuition, while some charge tuition.
After graduation, you will need to find employment. You must establish a client base if you want to work for yourself. It is essential to establish a professional network so other professionals know you exist.
Also, you can look for internship opportunities at companies that are specialized in developing web apps. Many companies hire interns to gain work experience before hiring full-time workers.
You will find more jobs if you have a portfolio that showcases your work. Your portfolio should include work samples as well as details of the projects that you have worked on.
It's a smart idea for you to send your portfolio by email to potential employers.
Market yourself as a freelancer. You can also advertise your services via job boards like Guru, Indeed, Guru, Upwork, and Freelance.
Freelancers often receive assignments from recruiters who post openings online. These recruiters look for qualified candidates to fill specific positions.
These recruiters will typically give the candidate a project brief that outlines the position's requirements.
You are not required to sign long-term contracts as a freelancer. If you want to move ahead, it's best to negotiate an initial payment.
Many designers prefer to work directly with clients rather than through agencies. Although this might seem like a great idea, many people lack the necessary skills.
Agency workers usually have extensive knowledge about the industry they are working in. They also have access special training and resources that help them produce high-quality work.
Agency workers often receive higher hourly rates in addition to these benefits.
Working with an agency has the downside of not being able to contact your employer directly.
A UI designer must be self-motivated, creative and flexible.
It is also important to have great verbal and written communication skills.
UI designers are responsible to design websites using user interfaces (UI) as well as visual elements.
They are also responsible in ensuring that the site meets all users' requirements.
This involves understanding what information visitors need and how the site should function.
Wireframes are created by UI designers using a variety of tools. Before beginning to design, they use wireframing.
It is easy to create your own wireframes using the online templates.
Some designers concentrate on UI design only, while others mix UI design with graphics design.
Photoshop is used by graphic designers to edit images.
Adobe InDesign is then used to layout pages and layouts.
Photographers capture images using digital cameras or DSLRs.
Then, they upload the photos to a photo editor program, where they add captions and filters.
After the shoot, the photographer saves and archives the image in a format compatible with website.
It is important that you consider all aspects of web design when creating a website.
This includes research, planning and prototyping.
Research - It is crucial to conduct extensive research before beginning a new venture.
Planning - Once you've completed your research, you'll want to begin developing a plan.
Wireframing - A wireframe is a preliminary sketch of a web page or application.
Prototyping: Prototypes can help to ensure that the final product meets the initial vision.
Testing - The prototype should undergo multiple rounds of testing to ensure it works properly.
Coding - Coding refers to the process of writing computer code.
Content Creation - This includes everything from managing social media accounts to writing copy.
Publishing involves uploading files on a server to ensure that the site is accessible.
You'll need to be able to understand the different projects you work on as a freelance UX/UI Designer.
Some companies, for example, only need wire frames. Others require complete prototypes.
Depending on the type of project you accept, you may be asked to complete specific tasks.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
If you're being hired to create a full prototype, you might be asked to create a fully functional site.
It doesn't matter what kind of project it is, strong interpersonal skills are essential.
Referrals are the most common way that clients hire freelancers. You must establish solid relationships with potential employers.
In addition, you must be able to communicate effectively both verbally and in writing.
A portfolio is an essential part any freelancer's arsenal.
It showcases your work and demonstrates your ability to deliver high-quality results.
This can be done online by creating a portfolio.
Finding websites similar to yours is the best way to start.
Next, search these sites to discover which site offers what services.
Once you have identified the best practices you believe are most effective, you can start to implement them.
You can also include links to your portfolio in your resume.