
An online UX design course can help you learn how to design user experiences for digital products. It will help you to get started in a rewarding career. These courses are designed to help you understand the principles of design, how to identify the right design, and how to test it. Additionally, these courses will allow you to increase your knowledge and skills through real-world projects.
The user experience (UX), design begins with the identification and resolution of problems. The next step is prototyping and user testing. An excellent product can be created at the end. While the process can be daunting, there are ways to make it easier. You can quickly become a successful UI/UX developer by combining a few strategies.

Many online courses are available. Some are free. However, if you want to take a full-fledged course, there are some that you can pay for. If you choose to take the full-fledged course, you will receive an industry-recognized completion certificate. You can also use the certificate to highlight on your resume.
Pixpa, a mobile website for learning how to design user interfaces for mobile apps, is available. It is simple to use with a free trial of 15 days. It allows you sell your designs. It also allows you to upload images of your designs for other designers.
Another option is to join a UX bootcamp. This program allows you to test and design apps for mobile and web. Many companies prefer designers with portfolios.
While there are many options for a UX design course, you should consider how much time you have to dedicate to it. Many programs require at least twenty hours of work per week. You can also do some of these jobs on the side. Even if you only have a few hours per week to dedicate, you can still reach your goal.

Copying great work is one way to improve your UI/UX designing skills. By copying success stories, you can create your own signature. You may also find it helpful to take notes and learn from the best projects.
Other ways to gain an edge in the UI/UX design field include asking questions about design and developing an eye for the details. Those who have no previous experience can learn through case studies and other self-teaching methods.
Accredited courses will ensure you have the most current information. CareerFoundry UX Design Bootcamp is one such course. This course will take you from beginner-level to professional in just ten months. It also includes twenty to thirty hours per week of work. In addition, you will get personalized feedback from experts in your field.
Google also offers a UX course if you're ready to get into the UI/UX design industry. Google's UX course was designed for intermediate-level designers. Google's UX course will teach you how to create apps and give you access to the expert instructors.
FAQ
What is a responsive design web design?
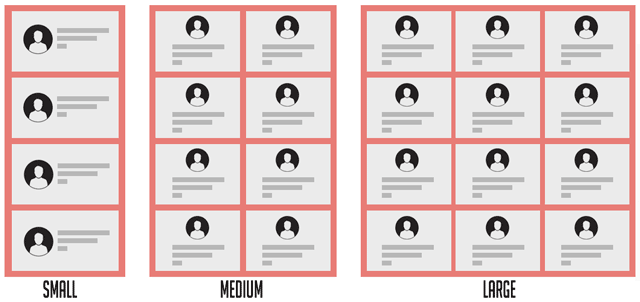
Responsive Web Design (RWD) is an approach to designing websites where content displays responsively on all devices - desktop computers, laptops, tablets, smartphones, etc. This allows visitors to view the website on one device and access other features like buttons, navigation menus, etc. RWD is intended to ensure that any user viewing a site views the exact version on their screen.
Consider, for instance, that you're building a website for an eCommerce company and your products are sold primarily online. It is important to ensure that your website can be accessed on any device, including a smartphone.
A responsive site will automatically adjust its layout based on the device being used to view it. Your laptop will view the website exactly as a normal desktop site. However, if you're viewing the page on your phone, it will display differently.
This means that you can create a single website that looks great on every type of device.
Is it more likely to be hired as a web developer if I have a good portfolio?
Yes. You must have a portfolio to be considered for a job in web development or design. Your portfolio should show examples of your skills, experience, and knowledge.
Portfolios are usually made up of examples of past projects. These examples can showcase your abilities. You should have everything in your portfolio, including mockups.
How to design your website?
It is important to first understand your customers and what your website should do for them. What are your customers looking for?
What problems might they have if they don't find what they're looking for on your site?
This knowledge will help you to identify the problems and then solve them. Make sure everything looks good on your website. It should be easy-to-use and navigate.
It is important to have a professional-looking website. It shouldn't take too many seconds to load. People won't stay as long if it takes too long to load. They will move on to something else.
If you're going to build an eCommerce site, you need to think about where all your products are located. Are they all in one location? Are they scattered about your site?
You need to decide whether you want to sell one product at once or many different types of products. Do you want to sell just one type of product or multiple kinds?
Once you have answered these questions, you can begin building your site.
Now it is time to focus on the technical side. How will your site operate? Will it run fast enough? Can it be done quickly by people using their computers?
Will people be able to buy something without having to pay extra? Will they have to register with your company before they can buy something?
These are crucial questions you should be asking yourself. You'll be able to move forward once you have the answers to these important questions.
Can I make my website using HTML and CSS?
Yes! If you've followed the steps, you should now be able create your website.
You now know how to build a website structure. Now you need to learn HTML and CSS coding.
HTML stands for HyperText Markup Language. This is like writing a recipe. You'd list ingredients, instructions, and directions. HTML can also be used to inform a computer if certain parts of text should appear bold, underlined and italicized. It is the language used to describe documents.
CSS stands for Cascading Stylesheets. It is like a stylesheet that you use to create recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells the browser how to format a web page; CSS tells it how to do it.
Don't be afraid to ask questions if you don’t understand any of these terms. Follow the tutorials and you will soon be creating beautiful websites.
Statistics
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
External Links
How To
How can I choose the right CMS for me?
In general, there are two types of Content Management System (CMS) Web Designers use Static HTML and Dynamic CMS. The most popular CMS is WordPress. Joomla is a great CMS to use if you want your website to look professional and well-organized. A powerful open-source CMS allows you to implement any website design without coding knowledge. It is easy to set up and configure. Joomla has thousands of pre-made templates and extensions that can be used to create your website. Joomla is also free to download and install. There are many benefits of choosing Joomla for your project.
Joomla is a powerful tool which allows you to easily manage every aspect your website. It features a drag & dropped editor, multiple template support as well as image manager, blog management, blog management, news feed and eCommerce. Joomla is an excellent choice for anyone looking to build a website without learning how to code.
Joomla works on almost all devices. It is easy to build websites for different platforms.
There are many good reasons to prefer Joomla over WordPress. Some of them include:
-
Joomla is Open Source Software
-
Easy to Install and Configure
-
Over 2,000 ready-made Templates and Extensions
-
You can download and use the software free of charge
-
Supports Almost All Devices
-
These powerful features are available
-
Solid Support Community
-
Very Secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO Friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized