
You are looking for an online course on front end development? There are several different courses available, including courses from Linkedin Learning, Pluralsight, and Odin Project. We will discuss the benefits of each course and what you can expect. Also, we'll explore the best resources to help you complete the course. If you have no prior experience, these courses are a great place to start. They will teach you the basics of web development using React, an open-source Javascript library.
Linkedin Learning
You may have decided you want to learn front end developer skills online through LinkedIn Learning. This platform now offers over 600 coding classes covering a wide range of topics. Learning Paths are playlists of videos that focus on a particular topic. Many of these courses can be divided into Learning Paths. You don't have to follow a course's progression exactly, but you can choose which videos you want to see.

Pluralsight
A Pluralsight frontend web developer course is a great way to start your journey. These courses are designed to teach intermediate and beginner skills. They are divided into Paths. Paths combine several courses and tools that teach specific skills in a sequential order. Paths range from Web Development to IT Ops to Creative and Security. You may be able to demonstrate your skills by taking certification practice tests.
Odin Project
You've likely heard of the Odin Project's online front-end developer course. The program offers industry-recognized lessons in front end programming. These classes let you learn by doing. You'll be able to apply what you've learned, and also build a portfolio. Interactive, hands-on projects support the lessons and allow you to learn your new skills quicker.
Odin Project's free online front end developer course
Odin Project's front-end development course is free and will help you learn to program. Open-source project Odin Project is known for its full-stack curriculum. It covers everything HTML, CSS and JavaScript to Ruby programming. The course also includes reference materials, such as Bulma CSS. It has an active online community that makes it easy for you to ask questions and learn at the pace that suits your needs.

Besant Technologies
The Besant Technologies front end developer course online provides a comprehensive understanding of web development. It includes training in CSS, HTML, JavaScript, and MongoDB. The course also covers Angular. Students who complete the course receive a certificate proving their industry readiness. The course is affordable. It is possible to choose between a full-time or part-time course, depending on your interests and schedule.
FAQ
What HTML & CSS can I use to create my website?
Yes, you can! Basic knowledge of web design and programming languages such as HTML (Hyper Text Markup Language), and CSS (Cascading Stil Sheets) is required. These two languages make it possible to create websites accessible by all who have an internet connection.
What does it mean to be a UI designer
A user interface (UI) designer creates interfaces for software products. They are responsible for the design of the layout and visual elements in an application. They may also include graphic designers.
The UI designer should be able solve problems by understanding how people use computers.
A UI designer should have a passion for technology and software design. He/she should be familiar with all aspects in the field, from creating ideas to implementing them into code.
They should be able use a variety of tools and techniques to create designs. They should be able problem solve and think creatively.
They should be organized and detail-oriented. They should be able to develop prototypes quickly and efficiently.
They should be comfortable working alongside clients large and small. They must be able to adapt to various situations and environments.
They must be able communicate with others effectively. They should be able to express their thoughts clearly and concisely.
They should be well-rounded people with strong communication skills.
They must be motivated and driven.
They should be passionate about what they do.
Can I create my own website with HTML & CSS?
Yes! If you've followed the steps, you should now be able create your website.
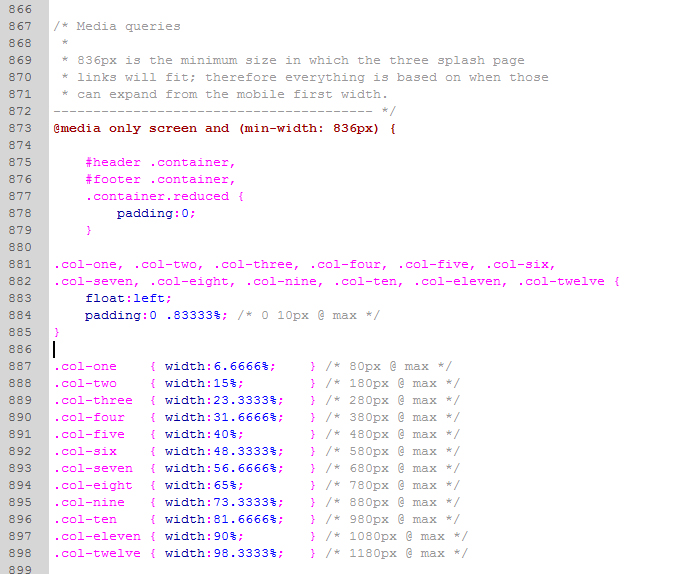
After you have learned how to structure a website, you will need to know HTML and CSS.
HTML stands as HyperText Markup Language. It's like creating a recipe for a dish. You would list ingredients, directions, etc. HTML also tells a computer what parts of text should be bolded, underlined or italicized. It's the language of documents.
CSS stands as Cascading Stylesheets. It's like a stylesheet for recipes. Instead of listing every ingredient and instructions, you create general rules about font sizes, colors, spacing and other details.
HTML tells the browser how a page should look; CSS tells it what to do.
You don't have to be a prodigy if you don’t get the terms. Follow these tutorials to create beautiful websites.
Do I hire a web developer or make it myself?
If you're looking to save some money, don’t pay for web designing services. Hiring someone else to make your website is a good option if you're looking for quality results.
You don't need to hire expensive web designers to create websites.
If you're willing, you can learn how you can make a site that is beautiful using free tools like Dreamweaver.
It is possible to outsource your project to a freelance web developer, who will charge by the hour rather than per-project.
What is a website static?
A static website can be hosted anywhere including Amazon S3, Google Cloud Storage (Google Cloud Storage), Windows Azure Blob storage and Rackspace Cloud files. A static website can be also deployed to any platform supporting PHP, including WordPress, Drupal and Joomla!, Magento, PrestaShop and others.
Static web pages are usually easier to maintain because they're not constantly sending requests back and forth between servers. Because they don't send any requests back-and-forth between servers, static web pages load much faster. These are just a few reasons why static web pages can be a better option for small companies who don't have the resources or time to maintain a website.
Where can I locate freelance web developers
There are many places where you can find web developers and freelance web designers. These are some of the best choices:
Freelance Websites
These sites have job listings that are open to freelance professionals. Some require you to do specific work, while others are open to all types of work.
Elance, for example, offers high-quality jobs as programmers, graphic designers, translators and editors, project managers and many other positions.
oDesk is similar, but they concentrate on software development. They offer positions in PHP and Java, JavaScripts, Ruby, C++, Python, JavaScripts, Ruby, iOS, Android, as well as.NET developers.
Another great option is oWOW. Their website focuses on web and graphic designers. They offer many services, including video editing, programming, SEO, and social media marketing.
Forums Online
Many forums offer members the opportunity to advertise themselves and post jobs. DeviantArt, for web developers, is one example. A list of threads will appear if you type "web developer” in the search box.
How Do I Create a Free Website?
It depends on what type of website you want to create. Do you want to sell online products, start a blog, build a portfolio, or both?
It is possible to create a basic website with HTML and CSS (a combination HyperText Markup Language & Cascading Style sheetss). Although HTML and CSS can be used to create simple websites, web developers prefer using a WYSIWYG editor like Dreamweaver or Frontpage.
Hire a freelance web developer if your skills are not in-depth. They will help you design a website that suits your specific needs.
Freelance developers can charge either an hourly or a flat fee. It depends on the amount of work that they do in a given time frame.
Some companies charge between $50 and $100 per hour. Higher rates will be charged for larger projects.
Many freelance websites also list open jobs. There are many websites that list available jobs.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How can you tell which CMS is better?
In general, there is a choice between two types Content Management System (CMS). Web Designers choose to use Dynamic CMS or static HTML. WordPress is the most popular CMS. Joomla! is an excellent CMS for making your site professional and well-organized. A powerful open-source CMS allows you to implement any website design without coding knowledge. It's very easy to use and configure. Joomla is available in thousands of pre-made extensions and templates so that you don't have the need to hire someone to develop your site. Joomla is free to download. Joomla is an excellent choice for your next project.
Joomla is a powerful tool that makes it easy to manage all aspects of your website. Joomla offers many features, such as a drag and drop editor, multiple templates support, image manager blog management, news feed, eCommerce, and a blog management. All these features make Joomla a good choice for anyone who wants to build their website without spending hours learning how to code.
The great thing about Joomla is that it supports almost all devices, including mobile phones, tablets, desktop computers, laptops, etc. So, if you want to develop websites for different platforms, you can do so easily.
There are many reasons Joomla is preferred over WordPress. There are many reasons why Joomla is preferred over WordPress.
-
Joomla is Open Source Software
-
Easy to Install and Configure
-
There are thousands of ready-made templates and extensions
-
Free to Download and Use
-
All Devices Accepted
-
The Powerful Features
-
Excellent Support Community
-
Very Secure
-
Flexible
-
Highly customizable
-
Multi-Lingual
-
SEO Friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized