
Contrary to traditional web design minimalist websites are more focused on users and content than the page's appearance. Minimalist websites are more readable, more intuitive to navigate, and visually appealing. CTR can also be increased by minimal web designs. They are also known to be more responsive, allowing websites to load quickly on small screens.
Minimalist web designing is a style that puts emphasis on content and avoids distracting animations. This allows users to quickly and easily find what they are looking for. The minimalist web design features a simple, elegant layout that uses striking images, minimal colors, and uses only subtle colors.
Websites with minimalist designs use less color, texture, and other extraneous components than others. They use white space and negative space instead to make the layout more readable. Negative space could be any type of background texture or graphic. Minimalist designers make use of negative space in order to focus the attention and promote readability. You can also use negative space as a design component.

Minimalist web designs also prioritize the organization of the website, making it easier for users to find the information they need. Each element of a minimalist web site design should serve a specific purpose. Every element in a minimalist website design must have a clear goal. For example, it should direct users to a specific product, service, or call-to-action. It also features a distinctive logo and a minimal color palette. This helps visitors remember the brand, while also improving their emotional resonance.
Minimalist designs focus more on typography than any other design. This makes it easier to navigate the site. You can achieve this by using a variety font styles and weights. Variations in font sizes can help users understand the hierarchy of the text. Minimalist designs are also known to use high contrast elements to make the content more visible.
A minimalist logo could also contain a single color. This can help visitors remember the brand and give them a sense of trust in the brand. If a brand has a limited palette, a simple pop of color is all that is needed.
The early web sites featured a complex and cluttered design that was not minimalist. Early websites often featured ads, images, and decorative components. They were slow to load. These early websites weren't very user-friendly and didn't have much visual appeal. Designing a website that is minimally designed has become more important as digitalization continues to grow.

Although minimalist web designs are still relatively new, they are becoming more popular. These websites don't use flashy fonts, ostentatious color schemes, or excessive animations. They instead focus on a clean, simple layout that emphasizes simplicity.
The minimalist web design has become very popular for online portfolios. You'll also find them on websites like Atom.com. This site uses a minimal interface and a dashboard. The site features digital products and innovative information.
FAQ
How Much Does It Cost To Create An Ecommerce Website?
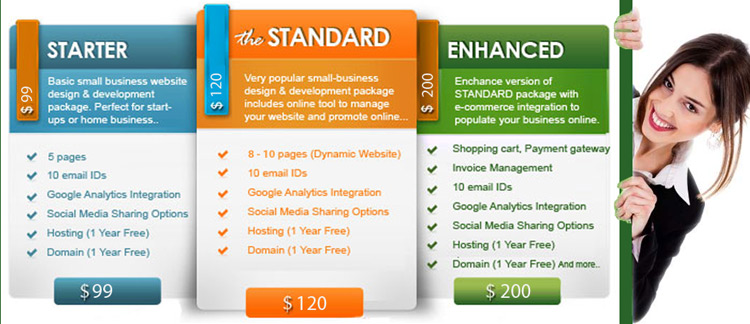
It all depends on what platform you have and whether or not you hire a freelancer. eCommerce websites start at about $1,000.
Once you've chosen a platform you can expect to pay $500-$10,000.
The average cost of a template will not exceed $5,000. This includes any customizations that you might need to suit your brand.
How much do web developers make?
You can expect to make between $60-$80 an hour working on your own website. You can charge more if you're an independent contractor. You could potentially charge anywhere from $150-200 per hour.
What HTML & CSS can I use to create my website?
Yes, you can! You will need basic knowledge of web design and programming languages like HTML (Hyper Text Markup Language) and CSS (Cascading Style Sheets). These languages can be used to create websites which can then be viewed by everyone who has an internet connection.
How much does it take to build a website.
The answer to this question depends on what you want to accomplish with your website. Google Sites is a free service that may be available if you only want to publish information about yourself and your business.
However, if visitors are serious about coming to your site, they will be willing to pay more.
The best option is to use a Content Management System, such as WordPress. These programs make it easy to create websites without any programming knowledge. These sites are hosted by third-party companies so you don't have to worry about being hacked.
Squarespace is another service that can be used to build websites. You can choose from a range of plans, ranging in price from $5 to $100 per monthly depending on what you need.
Which website builder should I use?
Start small to create a strong web presence. If you have enough time and resources, build a site. You might start with a simple blog if you don’t have the time or resources. As you become proficient in web design and development, you can add features as needed.
But before you build your first website, you should set up a primary domain name. This will provide you with a point of reference when you publish content.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
External Links
How To
How can I become a UI designer?
There are two paths to becoming a UI design:
-
You can go through school and earn a degree in UI Design.
-
You can start freelance.
For you to be able to finish school, you must attend college or university. This includes psychology, computer science, marketing, art, and business.
There are also state universities and community colleges that offer classes. Some schools offer no tuition, while some charge tuition.
After graduation, you will need to find employment. If you decide to work for yourself, it is important that you build your client base. It is vital to build a network of professionals so they are aware that you exist.
Also, you can look for internship opportunities at companies that are specialized in developing web apps. Many companies hire interns to gain work experience before hiring full-time workers.
Your portfolio will help to get you more work. Your portfolio should include work samples as well as details of the projects that you have worked on.
It's a good idea to send your portfolio to potential employers via email.
You will need to market your services as a freelancer. Advertise your services on job boards such as Indeed, Guru, Guru, and Upwork.
Freelancers often receive assignments from recruiters who post openings online. These recruiters are looking for qualified candidates to fill certain positions in specific industries.
These recruiters typically provide the candidate with a project brief outlining the position's requirements.
You are not required to sign long-term contracts as a freelancer. If you are looking to make a move, however, it is advisable to negotiate an upfront payment.
Many designers prefer working directly with clients, rather than through agencies. Although this may sound great, many lack the necessary skills.
Agency workers typically have extensive knowledge of the industry they're working in. They have access the right training and resources to ensure they produce high-quality results.
These benefits are not the only ones. Agency workers typically receive a higher hourly wage.
One downside to working through an agency is the inability to have direct contact at work with the employer.
Being a successful UI designer requires you to be self-motivated, creative.
Additionally, communication skills must be excellent both in written and verbal.
UI designers design websites by designing user interfaces (UI), and visual elements.
They also ensure that the site meets users' needs.
This involves understanding the information users need and how to make your site work.
To create wireframes, UI designers can use a variety of tools. They use wireframing to help them visualize the layout of a webpage before they start designing.
Wireframe templates are available online, making it easy for anyone to create their own wireframes.
Some designers concentrate on UI design only, while others mix UI design with graphics design.
Photoshop is used to edit images by graphic designers.
To create pages and layouts, they then use Adobe InDesign.
Photographers capture images using digital cameras or DSLRs.
They then upload the images to a program for photo editing, where they add text captions and filters.
Afterward, the photographer saves the image in a file format compatible with the website.
It is important to take into consideration all aspects of the design process when building a website.
This includes research, planning and prototyping.
Research - It is crucial to conduct extensive research before beginning a new venture.
Planning – Once you've done your research, you will want to start developing a plan.
Wireframing – A wireframe is a preliminary sketch or drawing of a webpage or application.
Prototyping -- Prototypes allow you to make sure that your final product is exactly what you imagined.
Testing - It is important to test the prototype several times in order to make sure it works.
Coding – Coding is the art of writing computer codes.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing entails uploading files to a server and ensuring the site is accessible.
You'll need to be able to understand the different projects you work on as a freelance UX/UI Designer.
Some companies may only need wire frames while others require complete prototypes.
You might be required to do certain tasks, depending on what type of project it is.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
You may need to develop a functional version of the site if you are hired to build a prototype.
Strong interpersonal skills are important regardless of the project type.
Referrals are the most common way that clients hire freelancers. You must establish solid relationships with potential employers.
A communication skill is essential, both verbally or in writing.
A portfolio is an important tool in any freelancer's arsenal.
It showcases your work and demonstrates your ability to deliver high-quality results.
This is possible by creating an online portfolio.
It is a good idea to look for websites that are similar to yours to get you started.
Search these websites to view the details of each site.
Once you have identified the best practices you believe are most effective, you can start to implement them.
It's also beneficial to include links within your resume to your portfolio.