
A mobile app wireframe can take on any form. A wireframe is a high-fidelity version of your app, allowing you to experience typical user flows without writing a single line of code. Wireframes are a way to communicate your design to stakeholders. They can be useful for stakeholders and help them get started with developing mobile apps. These are some helpful tips for creating wireframes. Let's start!
Detail wireframes can be used to visualize the app's final look.
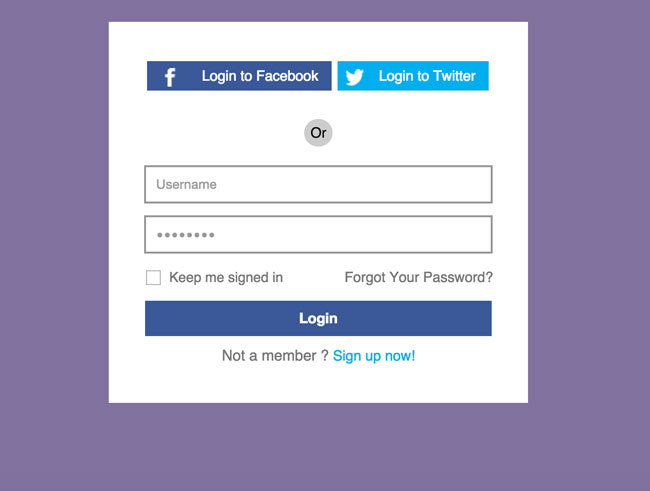
A wireframe provides more detail and real elements to the app than a lower-fidelity version. It can be used for communicating design and functionality to developers. Although high-fidelity wireframes are more time-consuming, they can be more accurate and allow you to communicate the final product. Below are some tips for creating a high fidelity wireframe. Although high-fidelity wireframes are a great way to communicate your design and functionality to developers, you should be aware of the time involved.

Low-fidelity wiring diagrams can be misleading. They are also subject to criticism for not being detailed enough. Medium-fidelity wireframes make it possible to move on to the final design. They are more closely related to the final design than low-fidelity wireframes. High-fidelity wireframes are made with real images, typography and colours. They are harder to create than low fidelity wireframes.
They allow you to experience typical user flows without writing a single line of code
Wireframes are essential tools for creating digital products. They are a blueprint that will help you design your product's structure. A wireframe is basically a floor plan but for your mobile apps. Instead of being coded, a wireframe serves as the vessel to your design and content. This article by Nick Babich, UX architect, explains how wireframes can be created for mobile apps.
It is possible to visualize typical user flows by creating a wireframe. You can create a better user experience with wireframes. Wireframes are also useful for sharing product design information with stakeholders. A clear and simple flow is easy to understand, implement, and can be easily changed. You should make sure that your wireframe follows the same rules as your app. It can be modified if necessary.
They serve as a visual guide for stakeholders
A mobile app wireframe is a detailed blueprint for your app's layout and functionality. A well-crafted wireframe will help you identify possible problems before they occur during development and ensure a seamless experience for your customers. The detailed wireframe helps to ensure that all parties are on the same page about the app's design, functionality, and features before any code is ever written.

Wireframes allow you to quickly and inexpensively communicate the features of your application to other stakeholders. Although wireframes can be considered sketches, they are useful for pitches and presentations. The advantage of wireframes is that they are easy to create and can be distributed to other stakeholders in your company. While a pen and paper are good for creating a wireframe but modern tools make it possible to create one digitally.
FAQ
Is web development difficult?
Although web development isn't easy, there are many resources online that will help you get started.
All you have to do is find the right tools and then follow them step-by-step.
YouTube and other platforms offer many tutorials. You can also use free online software such as Notepad++, Sublime Text, etc.
Many books are also available in libraries or bookstores. Here are some of the most popular:
O'Reilly Media presents "Head first HTML & CSS".
O'Reilly Media's Head First PHP & MySQL 5th edition
Packt Publishing presents "PHP Programming: Absolute Beginners".
I hope this article was helpful.
What does it mean to be a UI designer
An interface designer (UI) creates interfaces for software products. They are responsible for the design of the layout and visual elements in an application. Sometimes, the UI designer might also include graphic artists.
The UI designer should be able solve problems by understanding how people use computers.
A UI designer must have a passion about technology and software design. He/she should be familiar with all aspects in the field, from creating ideas to implementing them into code.
They should have the ability to design using various techniques and tools. They should be able problem solve and think creatively.
They should be detail oriented and organized. They should be capable of quickly and efficiently developing prototypes.
They should be comfortable working alongside clients large and small. They should be able to adapt to changing situations and environments.
They should be capable of communicating effectively with others. They should be able communicate clearly and concisely.
They should be well-rounded and possess strong communication abilities.
They should be motivated and driven.
They should be passionate for their craft.
How much do web developers make?
A website is a project you can work on for your own money. You'll likely make $60-$80 an hr. If you are looking to make more money, it is worth considering becoming an independent contractor. The hourly rate could be anywhere from $150 to $200
WordPress: Is it a CMS or not?
The answer is yes. It is called a Content Management System. CMS allows you control your website content using a web browser and not an application like Dreamweaver, Frontpage or Frontpage.
WordPress is absolutely free! Hosting, which is usually provided by your ISP, is free.
WordPress was originally designed to be a blogging platform. However, WordPress now offers many options including eCommerce sites and forums, membership websites, portfolios and portfolios.
WordPress is very easy to set up and install. It is necessary to download the installation file from their site and upload it on your server. Next, simply go to your domain name via your web browser and log into your new site.
After installing WordPress on your computer, you'll need a username and a password. Once you log in, you will be able to access your settings from a dashboard.
Here you can add pages and posts, images, menus, widgets and plugins. This step may be skipped if you feel confident editing and creating content.
If you prefer to work with a professional web designer, you can hire them to manage the entire process.
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
How can I choose the right CMS for me?
There are two types in general of Content Management System (CMS). Web Designers use Static HTML or Dynamic CMS. WordPress is the most well-known CMS. Joomla is the best CMS for professional looking websites. You can create any kind of website with Joomla!'s powerful open-source CMS. It's simple to install and configure. Joomla is available in thousands of pre-made extensions and templates so that you don't have the need to hire someone to develop your site. Joomla is easy to use and free to download. There are many benefits of choosing Joomla for your project.
Joomla is a powerful tool to help you manage every aspect of your site. Joomla has many great features including a drag-and drop editor and multiple template support. It also includes image management, blog management, blog administration, news feed, eCommerce, as well as blog management. Joomla is a great choice for anyone looking to create a website quickly and without having to learn how to code.
Joomla works with almost all devices. Joomla makes it easy to create websites for different platforms.
There are many good reasons to prefer Joomla over WordPress. There are many reasons people prefer Joomla over WordPress.
-
Joomla is Open Source Software
-
Easy to Install and Configure
-
You will find thousands of ready-made extensions and templates
-
Download and use it for free
-
All Devices Are Supported
-
Powerful Features
-
Excellent Support Community
-
Very Secure
-
Flexible
-
Highly Customizable
-
Multi-Lingual
-
SEO Friendly
-
Responsive
-
Social Media Integration
-
Mobile Optimized