
You can use the bottom menu bar on Android or iOS, but it should be designed so that you have a consistent experience across your apps. Although it might seem daunting, this is actually quite simple.
A navigation bar at the bottom of your app should be used to make it easy for users to access and navigate to the most important parts. These areas include main pages, top-level destinations, and top-level features. While your bottom navigation bar's size will vary depending on what operating system you are using there are some design principles you can keep in mind.
Your app's overall color scheme should match your navigation bar's bottom. Your navigation bar will look cleaner if it is consistent with your app's design. You should not overdo it when choosing colors. You should avoid choosing colors that are too similar. Instead, pick a color that contrasts well with the elements of your screen. To make your navigation bar feel more like a material design feature, you can use a borderless style.

Your navigation bar should appear at top of page if iOS is used, and at bottom if Android. If you are using iOS, your navigation bar will only contain the "back" button, and the "forward" button will not appear. However, if you are using Android, your navigation bar will contain both the back and forward buttons.
To display the title, you can use a BottomNavigationBar. This will make it easy for your users to view the most important items without scrolling down. Depending on the size and number of items in your navigation bar, the title can be shown for one or more items. The title can be displayed in many styles including a borderless style or fixed-space style. In addition, you can set the visibility of your title in three different ways.
You can also define a specific property called _selectedIndex to display the item's selected index. Your navigation bar will reload previously selected items if you change this property. This can be used to refresh your navigation bars when you scroll down into a different area.
The bottom navigation bar is one of the more important design features in mobile app UI design. To reduce clutter on your screen, it should be used together with the other navigation bars such as the one at the top. However, it is not always necessary to include a bottom navigation bar in your app. You might decide to not include the bottom navigation bars depending on the app's size and content.

Another important design feature you should consider is how many items are placed in your navigationbar. You should aim to keep your navigation bar at three to five items. Tabs are a good alternative if you have many destinations. Tabs can be useful because they allow you group items together more compactly, and can even help you unload.
FAQ
What is a "static website"?
A static site can be hosted anywhere. This includes Amazon S3, Google Cloud Storage. Windows Azure Blob storage. Rackspace Cloudfiles. Dreamhost. Media Temple. A static site can be deployed to any platform that supports PHP. This includes WordPress, Drupal Joomla! Magento PrestaShop, Magento and Joomla!
Static websites are typically easier to maintain, as they don’t have to constantly send requests between servers. Also, they load faster because there's no need to send any requests back and forth between servers. Smaller companies with limited resources and the time required to manage websites properly will find static web pages more beneficial.
What Kinds Of Websites Should I Make?
Your goals will determine the answer to this question. Your website should be able to sell products online. This will allow you to build a successful business. This will require you to set up a strong eCommerce site.
Blogs are another popular type of website. Each of these requires different skills and tools. If you are looking to start a blog, then you need to know about blogging platforms like WordPress and Blogger.
You must decide how to personalize your site's appearance when choosing a platform. There are many templates and themes that are free for each platform.
Once you have selected a platform you can add content to your website. You can add images, videos, text, links, and other media to your pages.
Once you're ready to publish your website online, click here. Once published, visitors can view your site in their browsers.
What should I include?
These things should make up your portfolio.
-
Exemplaires of previous work
-
If you have one, links to it.
-
These are links to your blog.
-
Links to social media profiles
-
Links to online portfolios of other designers.
-
Any awards you've been awarded.
-
References.
-
You can also send us samples of your work.
-
These links will help you communicate with clients.
-
You are willing to learn new technologies.
-
These are links that show your flexibility
-
Links showing your personality.
-
Videos showing your skills.
Does A Good Portfolio Make Me More Likely To Be Hired As A Web Developer?
Yes. If you want to land a job as web designer or developer, your portfolio is essential. Portfolios must showcase your skills and experiences.
A portfolio usually consists of samples of your past projects. These examples can showcase your abilities. Include everything: mockups; wireframes; logos; brochures; websites and apps.
What is a UI developer?
An interface designer (UI) creates interfaces for software products. They are responsible for the design of the layout and visual elements in an application. The UI designer may also include graphic designers.
The UI Designer should be able to identify problems and solve them.
A UI designer must have a passion about technology and software design. From developing ideas to implementing them into code, a UI designer must be able to comprehend all aspects of the field.
They should have the ability to design using various techniques and tools. They should be able problem solve and think creatively.
They should be organized and detail-oriented. They should be capable of quickly and efficiently developing prototypes.
They must be comfortable working with clients of all sizes. They must be able to adapt to various situations and environments.
They should be able and willing to communicate effectively with others. They must be able express themselves clearly and concisely.
They should be well-rounded people with strong communication skills.
They should be motivated and driven.
They should be passionate about what they do.
Is web development hard?
Web Development is not easy, but if you have a passion for coding, there are many online resources that can help you learn how to code.
The only thing you need is to search for the right tools and follow their steps step by step.
There are many tutorials available on YouTube and other platforms. You can also use free online software such as Notepad++, Sublime Text, etc.
Books can also be found in libraries and bookstores. Here are some of the most popular:
"Head First HTML & CSS" by O'Reilly Media
O'Reilly Media's Head First PHP and MySQL 5th Ed.
Packt Publishing - "PHP programming for absolute beginners"
I hope this article helps you!
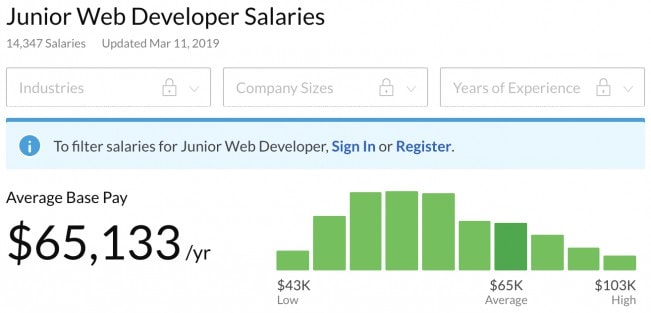
Statistics
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How to become an internet developer?
A website is more than just HTML code. It's an interactive platform that lets you communicate with users, and offer valuable content.
Websites are not just for information delivery; they can also be portals to your business. Your website should enable customers to find what they want quickly and efficiently, as well as show how you want them interacted with your company.
The best websites allow visitors to do exactly what they came to do--find what they're looking for and then leave.
This goal will require you to master technical skills and aesthetics. You'll need to learn HTML5 coding and CSS3 styling as well as the latest developments in JavaScript.
A variety of tools are required, including InDesign, Photoshop, Illustrator and Fireworks. These tools enable designers to create website graphics and layouts. The style guide includes everything you need, from fonts, colors, and layout.
If you're interested in becoming a web designer, start by reading articles on the topic, taking online courses, or enrolling in college programs.
Although it might take you months or even years to finish your degree program you will be ready to join the workforce once you have earned it.
Keep practicing! It will be easier to create great websites the more you learn how to design.